网站首页布局策略至关重要,应遵循简洁明了的原则。顶部设置导航栏,方便用户快速找到所需内容。中部放置核心信息,如最新动态、特色服务等。底部设联系信息、版权声明等。页面排版要清晰,色彩搭配和谐,避免过于拥挤。合理运用图片、视频等元素,提高用户体验。总之,策略需以用户为中心,提高网站可用性与吸引力。
-

如何设计一个符合SEO的网站首页
设计一个符合SEO的网站首页,需注重关键词布局,确保首页标题、描述和内容中包含目标关键词。页面结构清晰,导航简洁明了,便于用户快速找到所需信息。优化网站加载速度,提升用户体验。同时,合理运用内外链接,增加网站权重。定期更新高质量内容,保持网站活跃度与搜索引擎友好性。
2024/07/30 -

符合用户习惯的网站首页设计
符合用户习惯的网站首页设计应当遵循直观性、便捷性和友好性原则。页面布局应清晰,导航栏设置合理,便于用户快速找到所需信息。常用功能按钮应放在显眼位置,减少操作成本。色彩搭配和字体选择应符合用户审美习惯,提高用户体验,让用户轻松愉悦地完成操作。
2024/07/30 -

如何设计吸引人的网站首页
设计吸引人的网站首页,首先要明确目标受众和品牌定位。页面布局应简洁明了,突出重点内容。色彩搭配要和谐,以增强视觉冲击力。利用大字体、图片和视频等元素吸引用户眼球。设置明确的导航栏,方便用户快速找到所需信息。同时,加入引人入胜的案例、优质内容和互动元素,提升用户体验。
2024/07/30 -

网站首页交互设计案例
网站首页交互设计案例,以用户体验为中心,采用简洁明快的布局。首页顶部设置导航栏,快速引导用户至所需内容。中部展示核心信息,采用动态轮播图与热门推荐相结合,增强视觉冲击力。底部设置反馈按钮,增强用户与网站的互动体验。
2024/07/30 -

网站首页用户体验
网站首页用户体验至关重要,其直接影响着用户的浏览、使用与满意度。优秀的首页布局应清晰明了,主次分明,快速加载,确保用户能迅速找到所需信息。导航栏要简洁易用,图片和内容要具有吸引力且易于阅读。此外,提供搜索功能、用户反馈渠道及个性化推荐等,能显著提升用户体验。
2024/07/30 -

加载速度慢的网站首页如何优化
针对优化图片和视频等多媒体资源,使用压缩技术减小文件大小;精简代码,减少不必要的脚本和样式;使用CDN加速资源访问;增加服务器带宽和存储空间;优化服务器配置和响应时间。通过这些措施,可有效提升网站首页的加载速度,提升用户体验。
2024/07/30 -

网站首页响应式设计
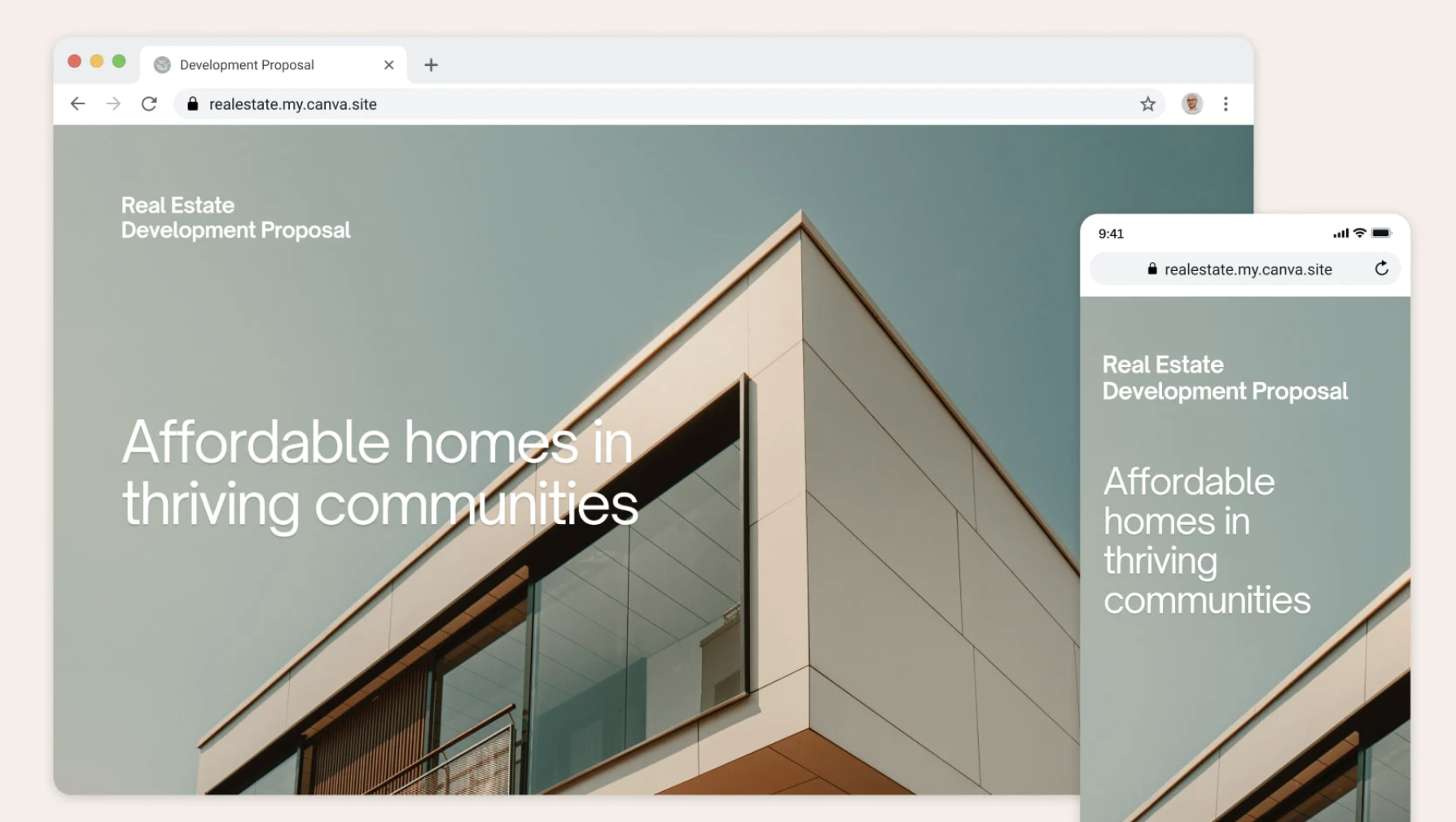
网站首页响应式设计,是现代网页设计的核心要素之一。它能够根据用户设备的屏幕尺寸和分辨率自动调整布局和内容,确保在不同设备上都能获得良好的用户体验。响应式设计不仅提升了网站的可用性,还确保了网站的视觉效果与内容信息能在任何设备上流畅展现。
2024/07/30 -

网站首页色彩搭配
网站首页的色彩搭配,无疑是打造用户视觉体验的首要元素。首页颜色应以淡雅柔和的调性为主,搭配部分鲜明的亮色元素作为焦点,以此增强用户的注意力。色温协调且明暗适宜,可营造出舒适、和谐的视觉氛围,同时也能突出网站的主题和特色。
2024/07/30 -

网站首页布局策略
网站首页布局策略至关重要,应遵循简洁明了的原则。顶部设置导航栏,方便用户快速找到所需内容。中部放置核心信息,如最新动态、特色服务等。底部设联系信息、版权声明等。页面排版要清晰,色彩搭配和谐,避免过于拥挤。合理运用图片、视频等元素,提高用户体验。总之,策略需以用户为中心,提高网站可用性与吸引力。
2024/07/30




